Tender search
A redesign exercise of the search feature from Tenders Electronic Daily (TED), a supplement to the Official Journal of the EU
UX research
Figma
React
API proxying
Understanding the context
TED (Tenders Electronic Daily) is the online version of the Supplement to the Official Journal of the EU, dedicated to European public procurement.
TED publishes 746 thousand procurement award notices a year, including 235 thousand calls for tenders which are worth approximately €545 billion.
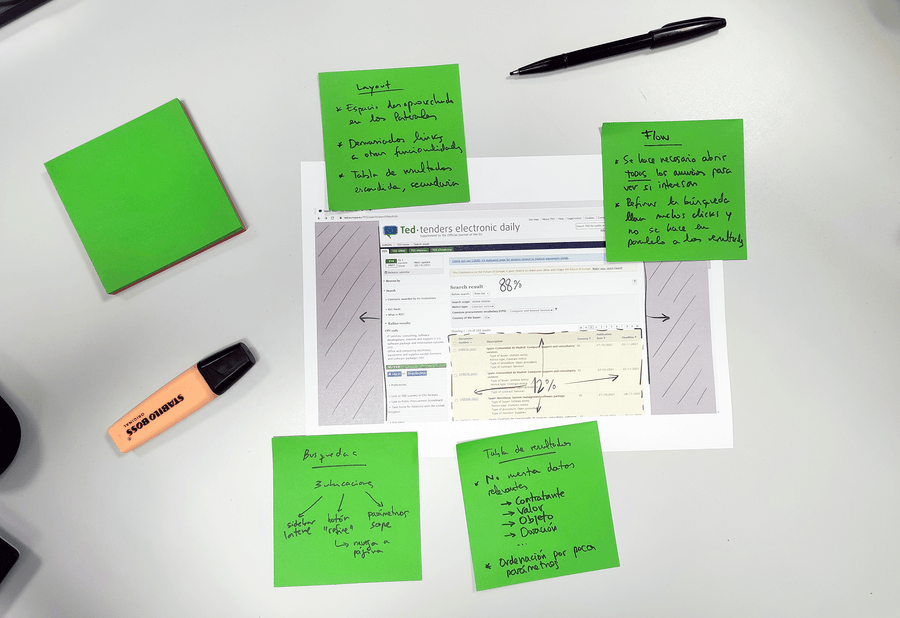
As a daily user of TED following relevant tenders for a business unit for over 3 years, I produced the following insights:
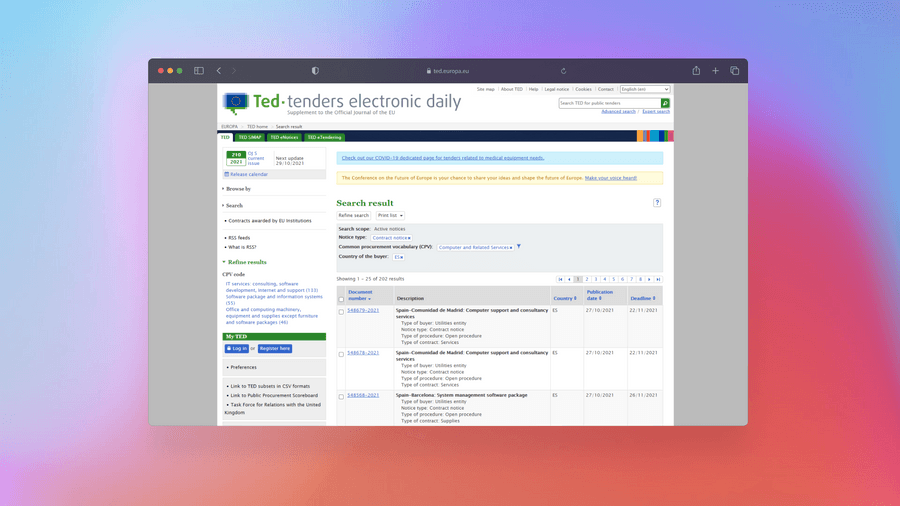
- Screen is heavily underused
- Search results only use a minor fraction (12%) of the content on page load and is positioned almost on the page fold (like secondary content)
- There are multiple places to access the same search refinement options
- Search refinement navigates to a different page where you lose context of the search results and end up doing trial-and-error searches
- Results table fails to show very relevant data (buyer name, contract object, contract value) and instead chooses to display low value data (like country, even when the country is a basic filtered value), making it necessary to open and inspect each publication notice to determine what is it about
Specifying user requirements
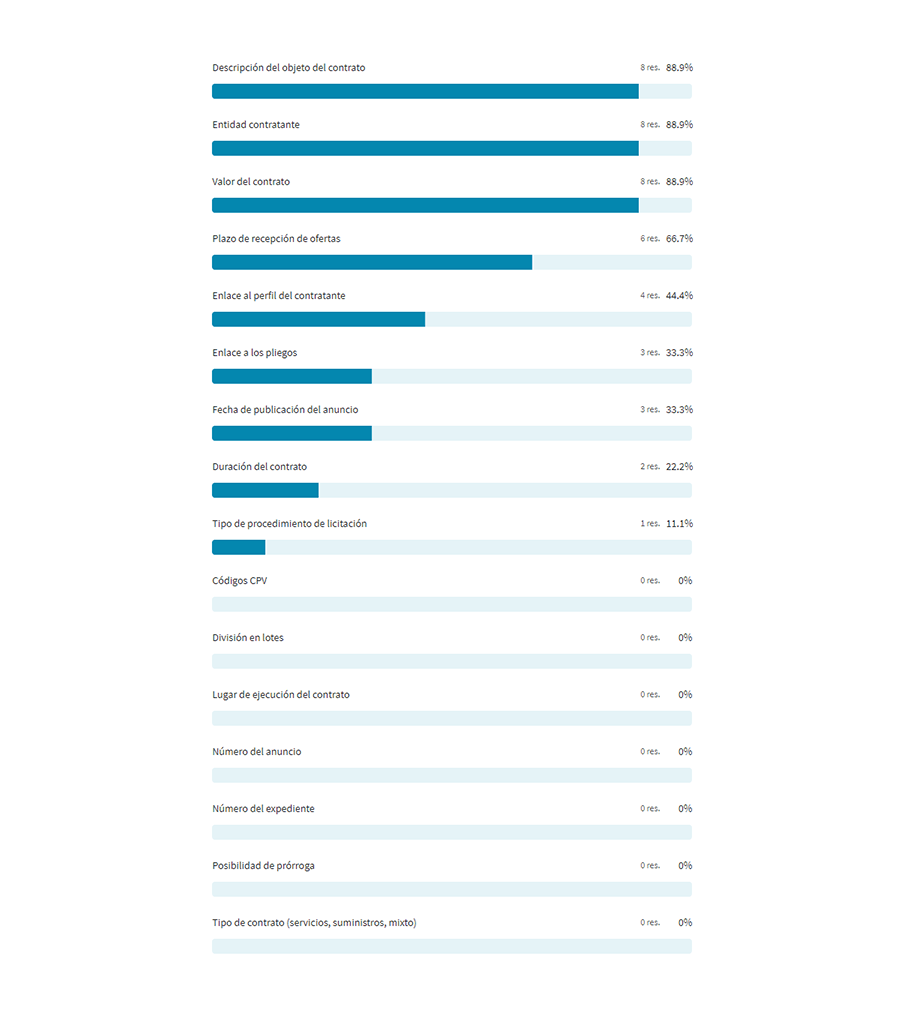
To understand what criteria is really useful to single out relevant call for tenders, a simple one-question survey was conducted with a group of account managers:
- The surveyees were asked to choose what fields they would need to identify an interesting procurement notice
- Responses allowed between 1 and 5 fields
- The options were all the fields available at TED
- The list was randomized
Contract subject, contract value and contract buyer, followed by proposal submission deadline and links to both the tender documents and the procurement website.
Not every surveyee used the complete allowance of fields (20% were satisfied with only 4 fields).
In summary, concrete requirements of the redesign are:
- Reduce unused screen space
- Place search results front and center
- Display relevant data for the search results
- Be able to filter results without losing context
- Quicker filters
Designing the solution
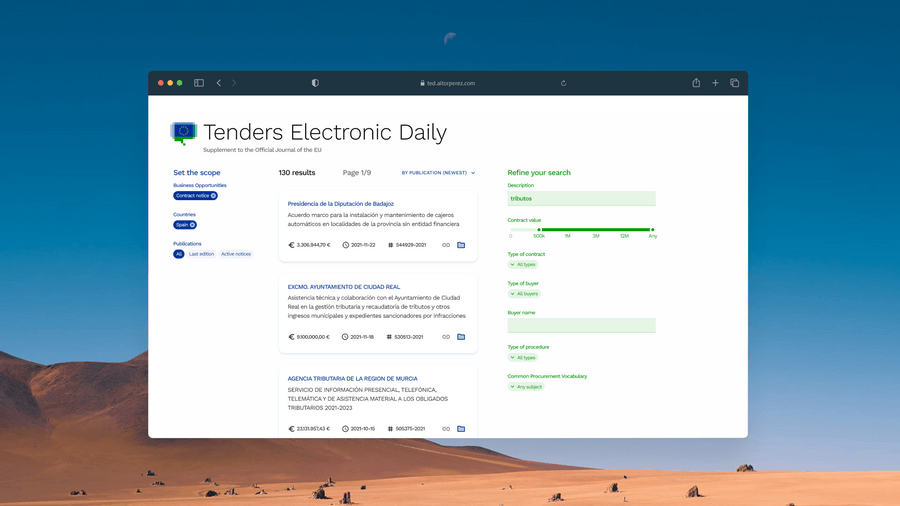
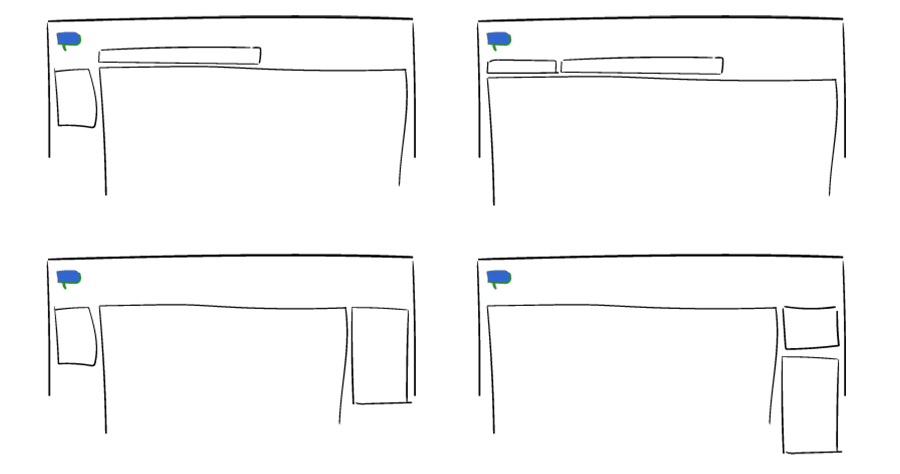
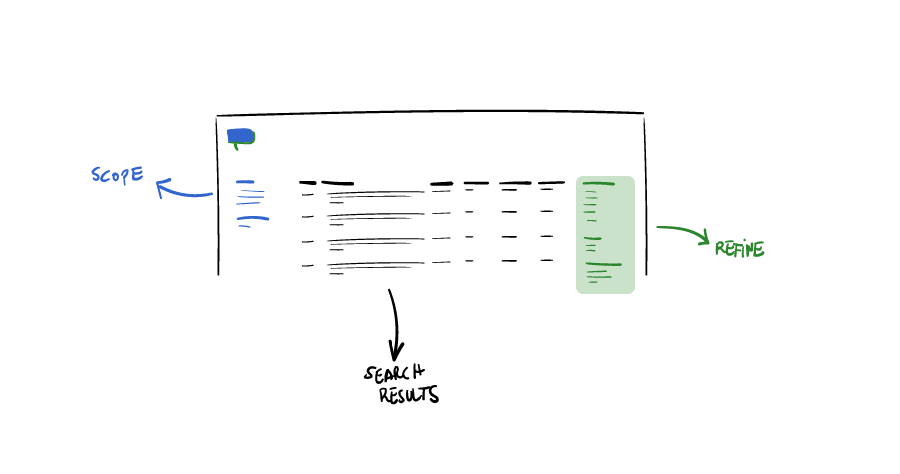
The starting point of the design was identifying layouts where the search results would be the main element, positioning any other contents around them:
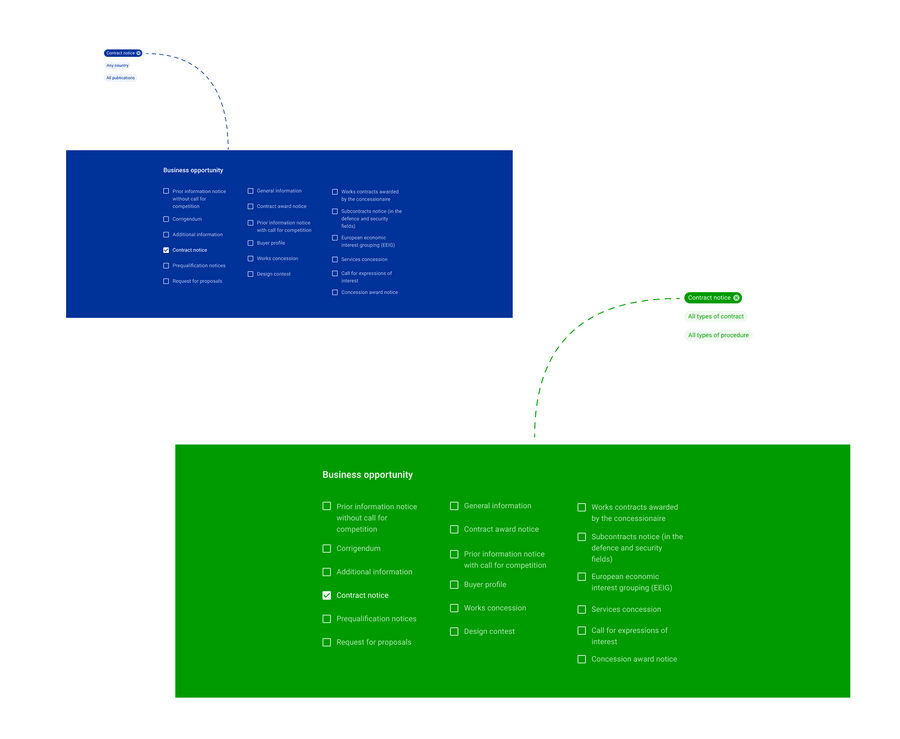
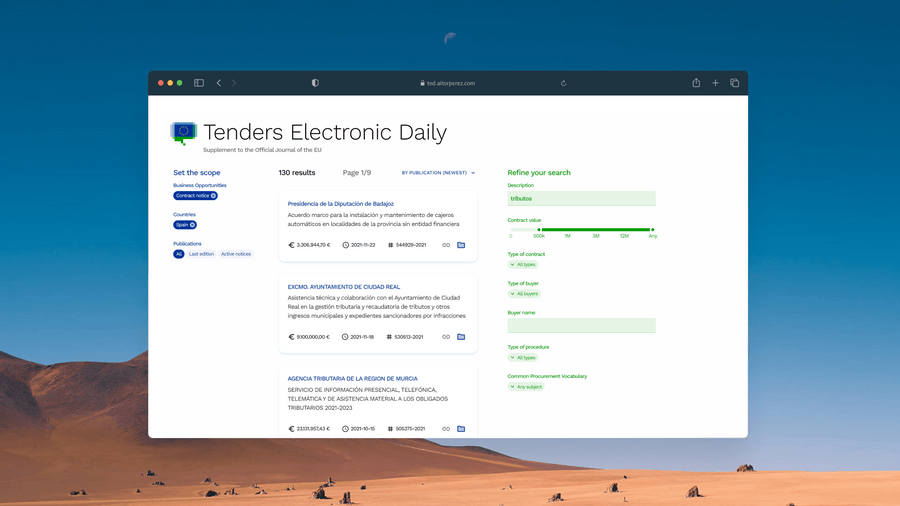
Following the natural page flow on TED, where the access to the searcher is preceded by a mandatory initial scope selection (of country and type of business opportunity, with publication being defaulted to all active notices), the proposed design breaks filtering into two blocks:
- Scope refinement with values initially set (as if the user came from the page flow described) and visually identified with the primary blue colour from the palette
- Search refinement with values unset (further filters the user can apply) and visually identified with the secondary green colour from the palette
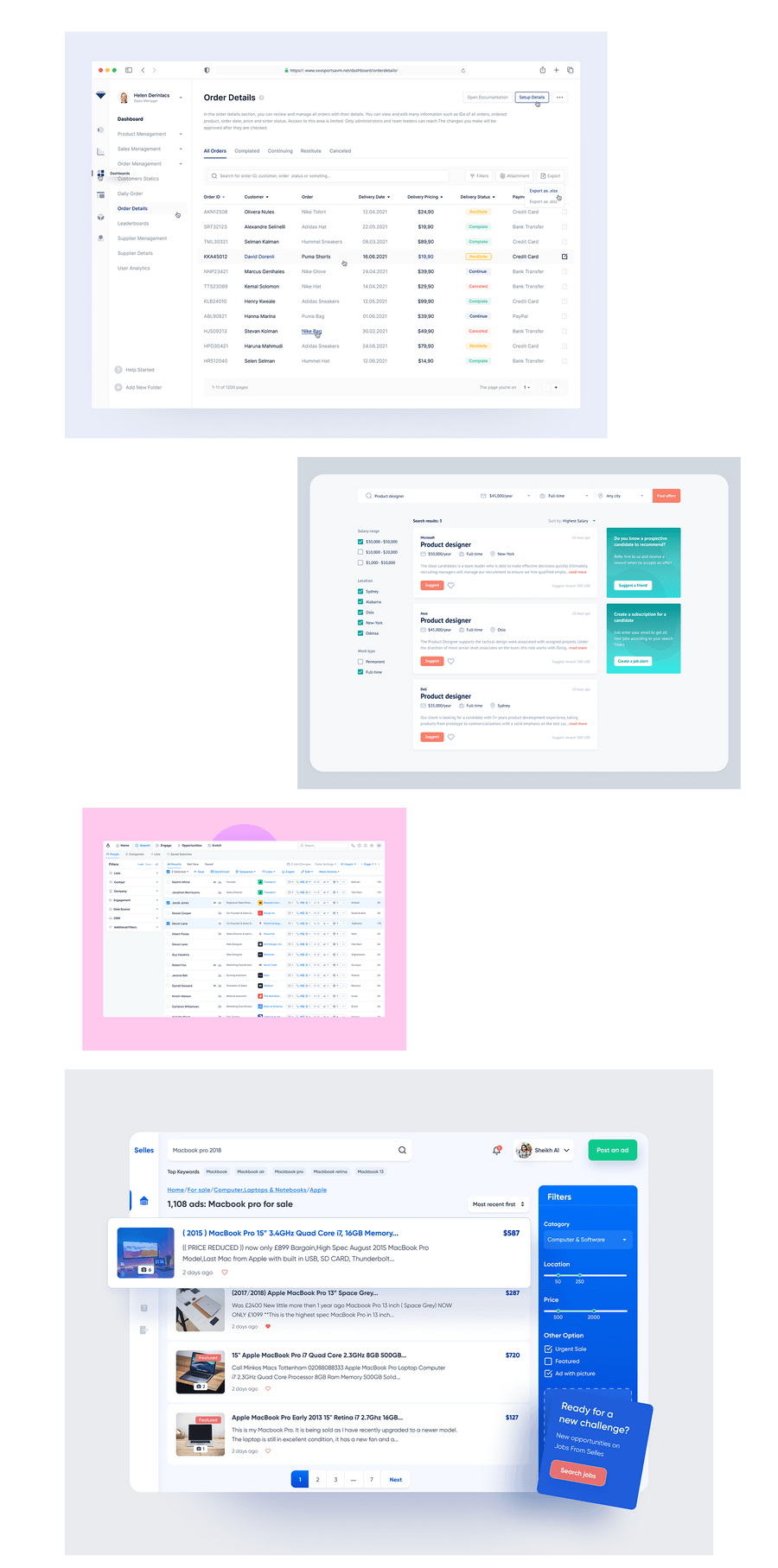
As for the modern look-and-feel, a number of search applications and prototypes were sourced from design-sharing platforms and reviewed:
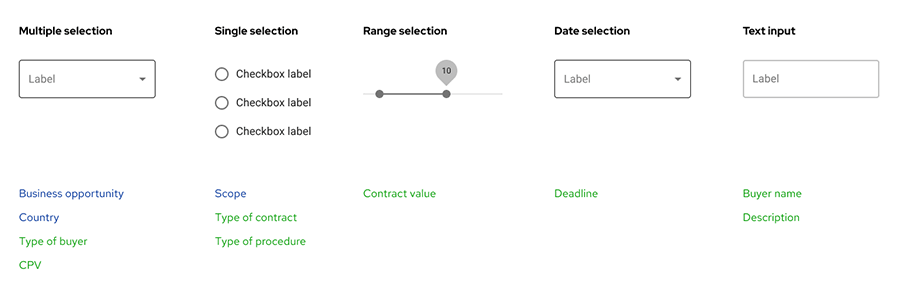
The official TED website API helped identify which search fields were available and what types of controls should be developed:
Because the main content has to be the search results, the available screen space for the filters is limited. But selectors needed a generous amount of space, because:
- While some filters (like Country) do have relatively short text values, most of them have rather long text values
- The number of options range from a couple of values to tens of values
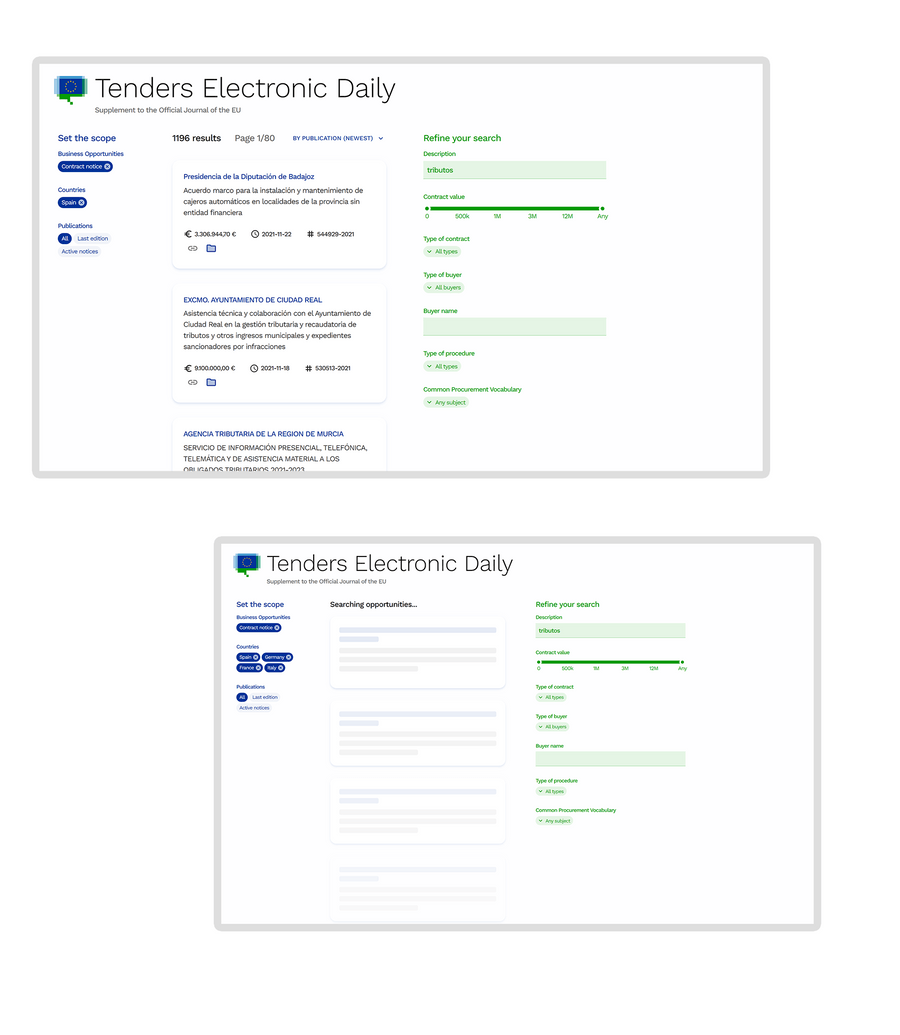
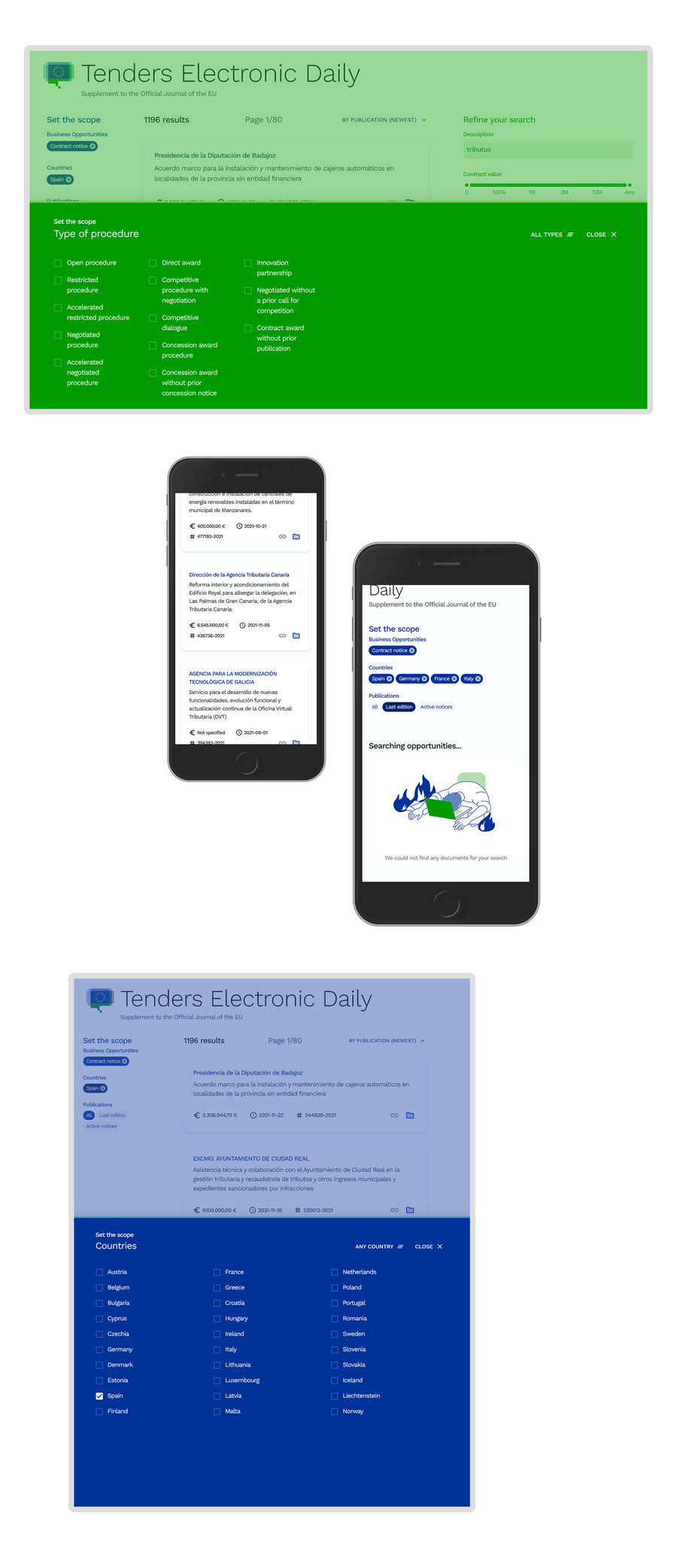
The solution implemented uses a visually distinct drawer surface, covering half of the screen:
As on the sketched layout, the prototype initially implemented a table with the search results but that quickly proved problematic given the inconsistency of long text lengths and the amount of columns needed for the relevant fields. While it looked good on a larger screen, it wasn’t usable on a laptop or smaller devices.
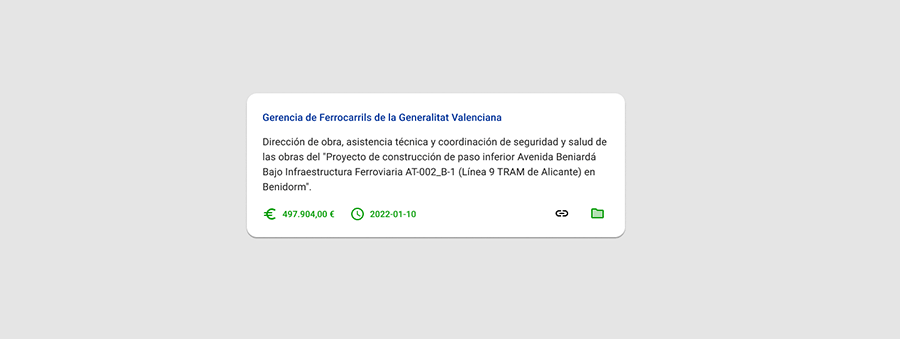
Instead, a result card has been implemented together with repositioning the filters as the screen gets reduced:
Testing with a live prototype
Quickly built with React and MUI, the design is testable on desktop, tablet and mobile devices:
Side-by-side shots showcasing both designs: