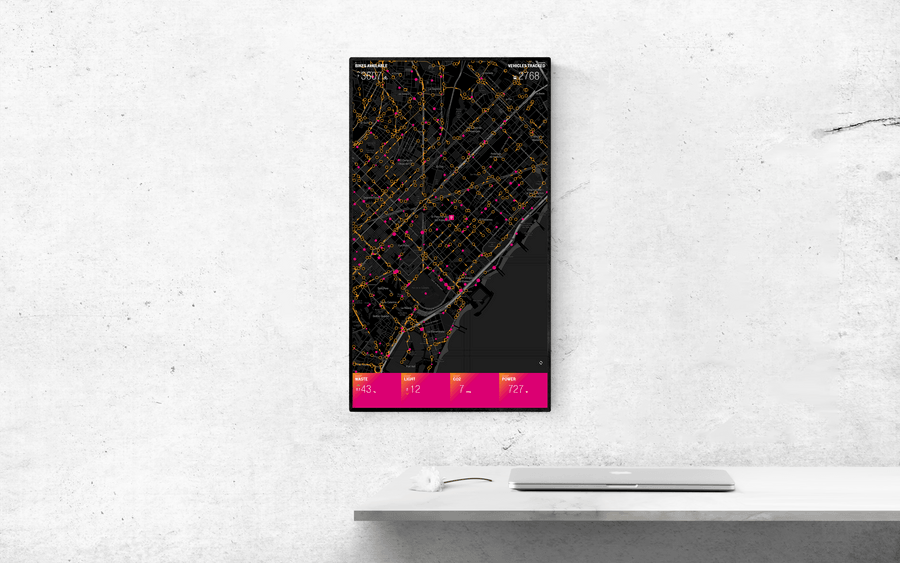
City display
An interactive visualization of public and private data from Barcelona built with MAPBOX, DECK.GL and REACT-VIS
Public APIs
React
Mapbox
Deck.gl
react-vis
Strategy
I was requested to build a technological Proof of Concept, for a showroom dedicated to innovation where two of the areas of interest were Smart Cities and IoT technologies.
The brief asked for:
- An interactive experience for a touchscreen
- A way to showcase the use of data generated by sensorized cities/things
- Something eye-catching that stands out in a room full of other displays
Scope
Right from the start I chose to use 2 types of data to showcase mixing internal and external sources as could be done in a real-world application:
- Publicly available data from the city
- Private data from our corporate building's sensors
Then, to make the experience visually appealling I selected 2 core instruments:
- The city map
- Charts
Reviewing all the available open data APIs in Barcelona, I chose data from Barcelona's municipal bicycle system and data from TMB's urban bus network forecasting.
For the bicycle system Bicing provides an endpoint with a catalogue of geopositioned stations and another endpoint giving real-time status on all stations.
For the buses TMB also gives 2 useful API endpoints: One gives the geometry for all routes and the position of all stations. The other gives the ETA of the next vehicles for a specific station (but the vehicles themselves aren't uniquely identified).
Of the in-house sensors, I selected data from lights, power, waste and CO2 data.
Structure
Instead of trying to fit as many data as possible on screen, and thinking on the eye-catching goal of the brief, I structured the data in 2 tiers to have a clean, minimal homescreen:
- Only the most recent / up-to-date value should be shown initially
- Each relevant item should then allow the user to drill-down into complementary data or a series of data points
This defined what concrete interface elements were needed for this project:
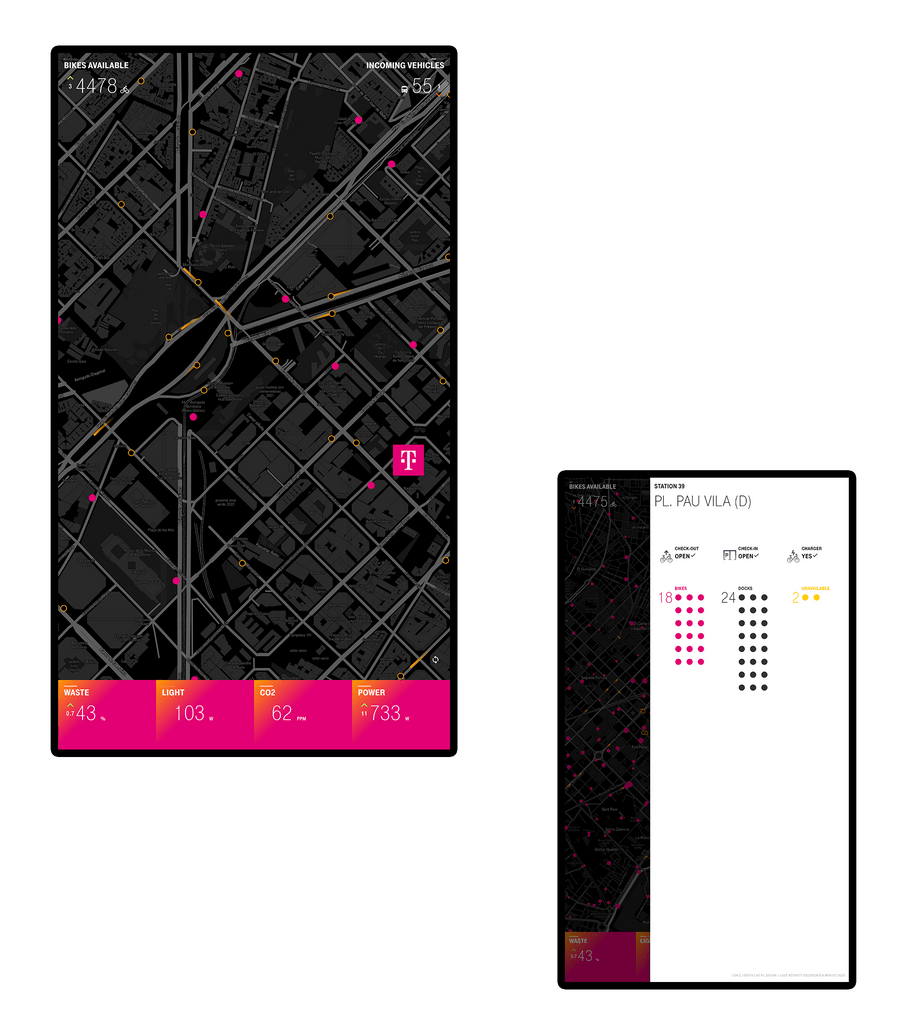
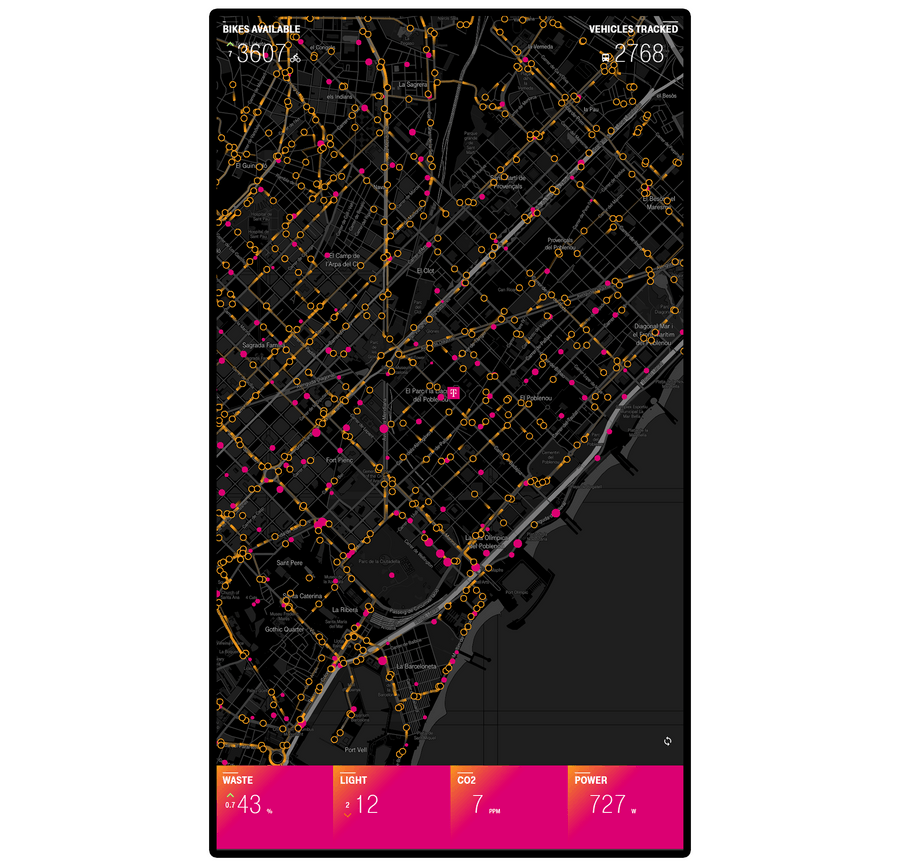
- A map showing bike stations, bus stops and buses (these are the clickable elements)
- A bike counter and a bus counter
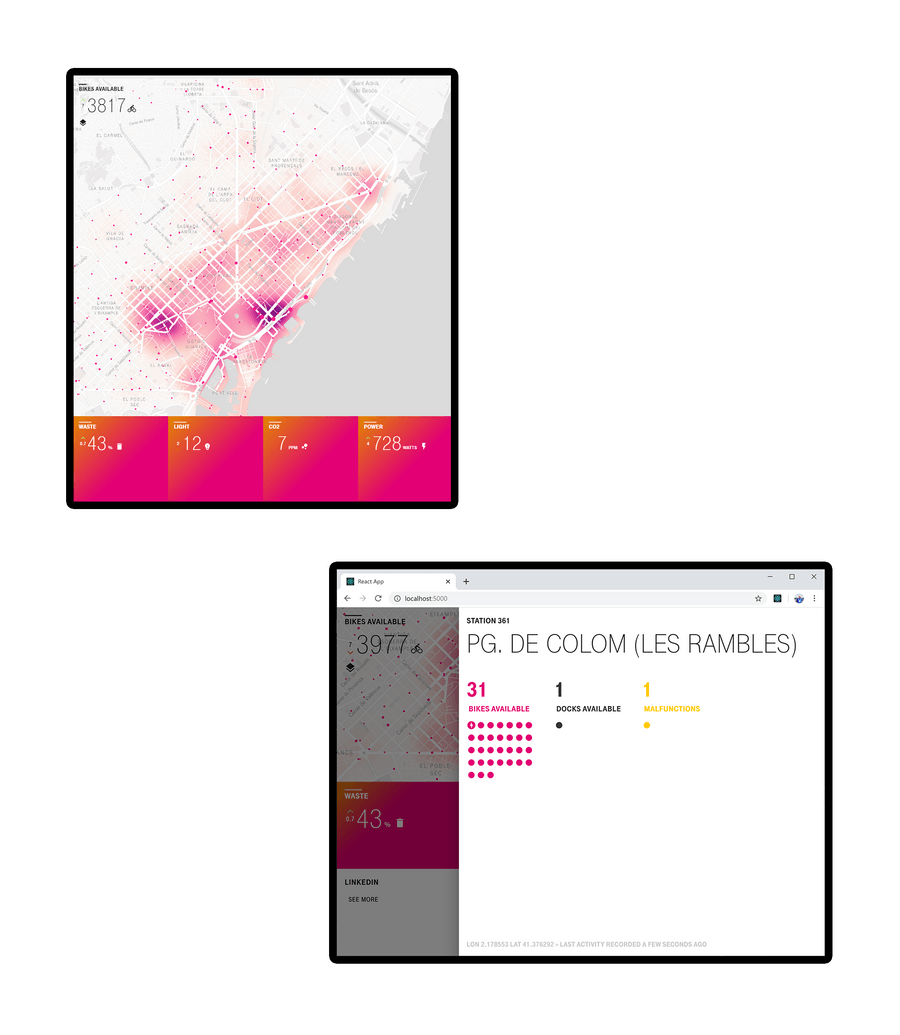
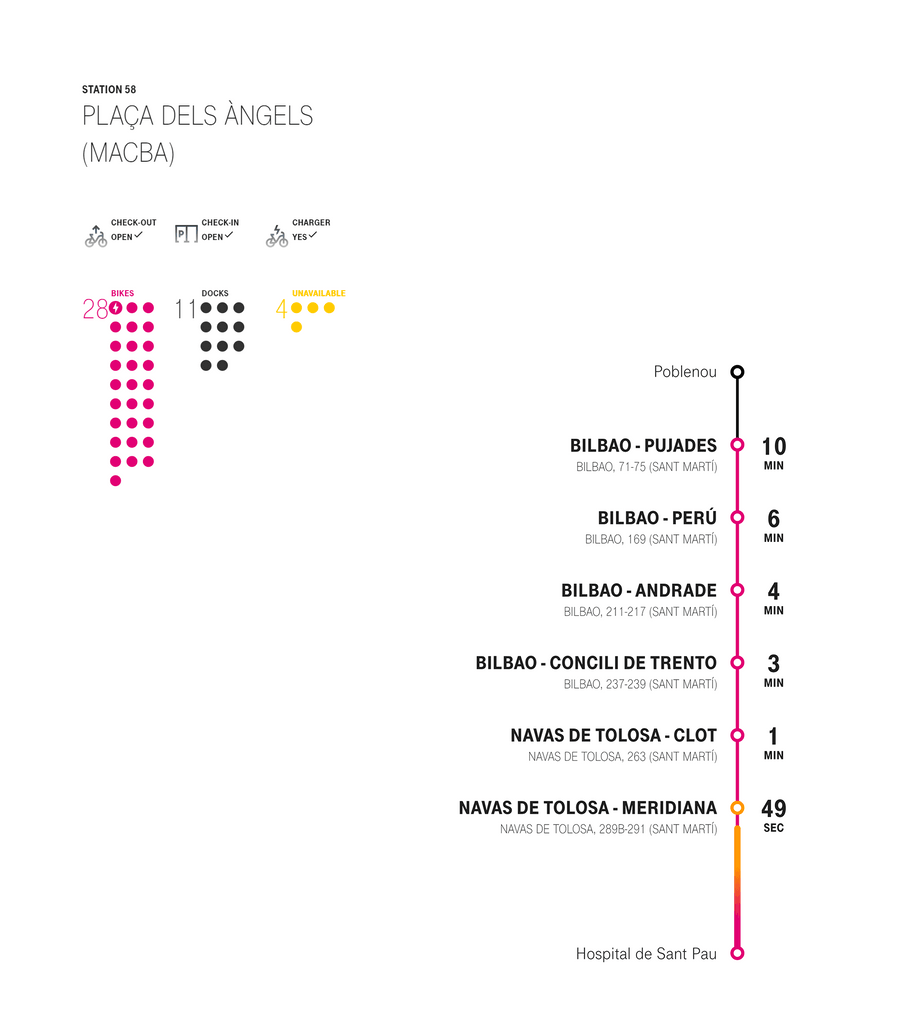
- A bike station panel with the docking clamps status
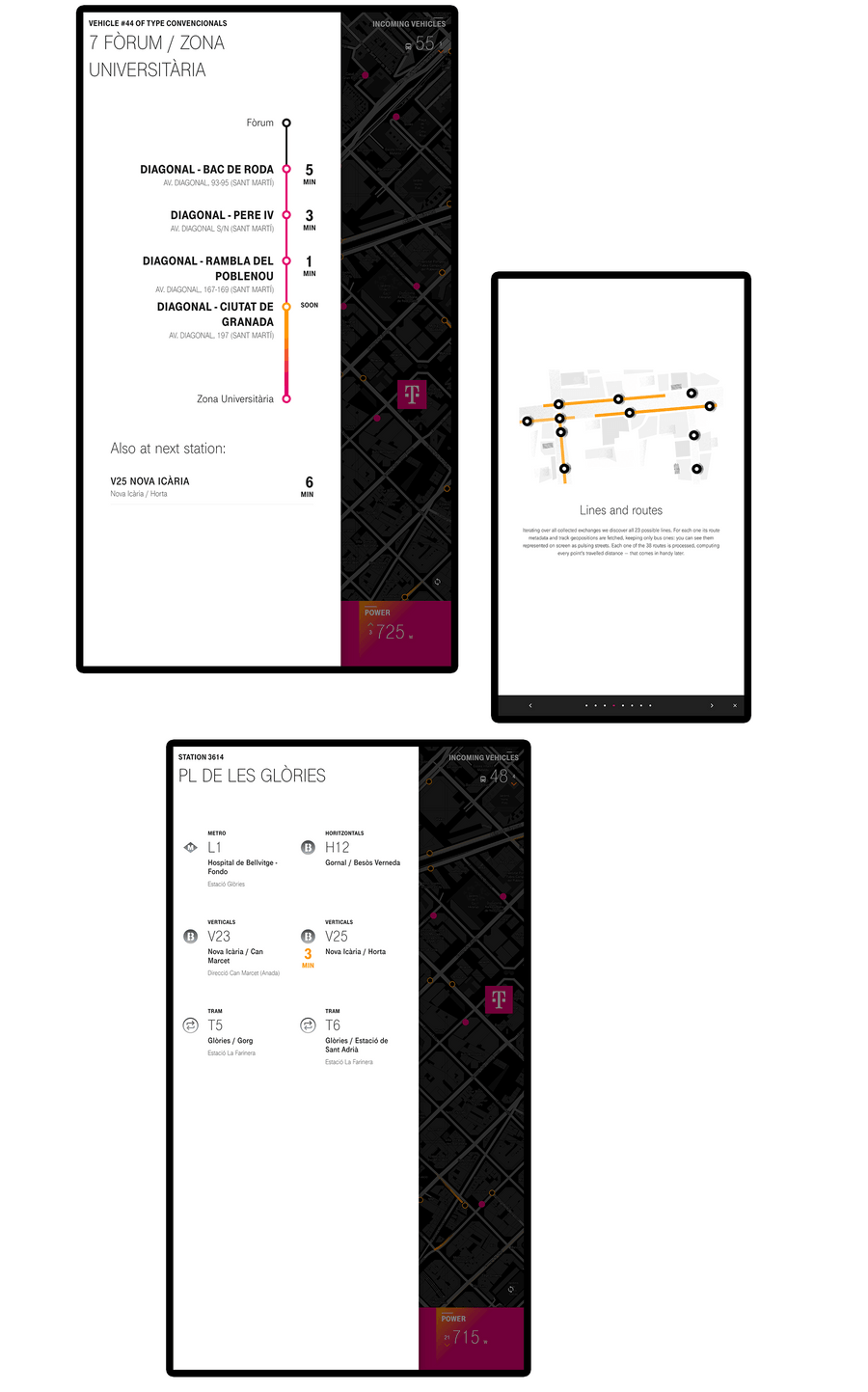
- A bus stop panel with the next incoming vehicles
- A bus panel with the vehicle route
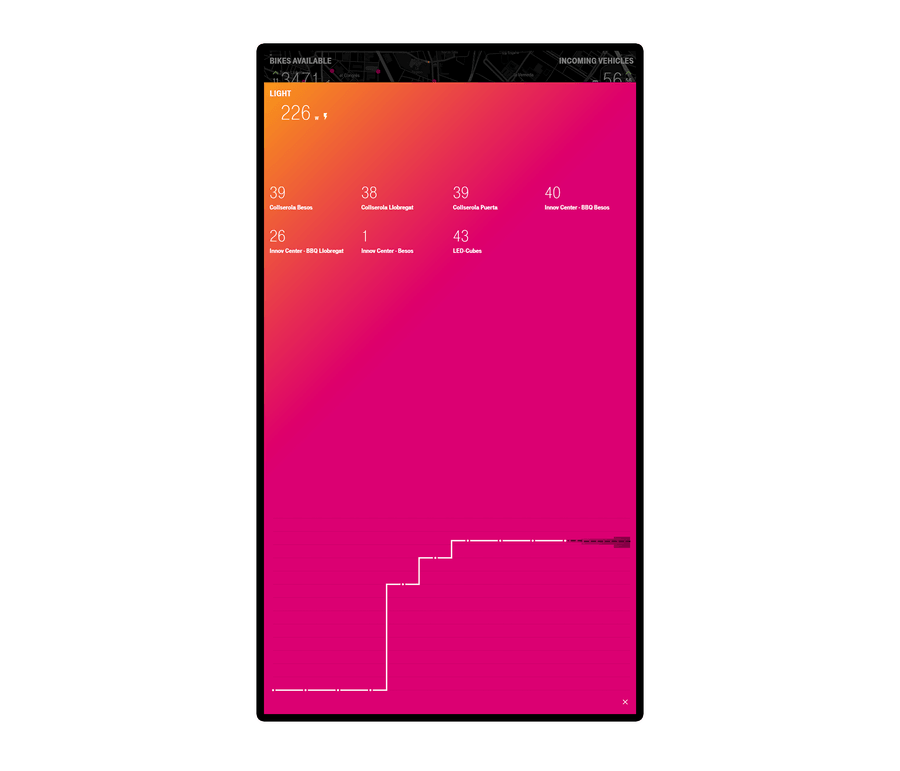
- A real-time sensor reading (another clickable element)
- A sensor panel with a chart showing a time-series of readings
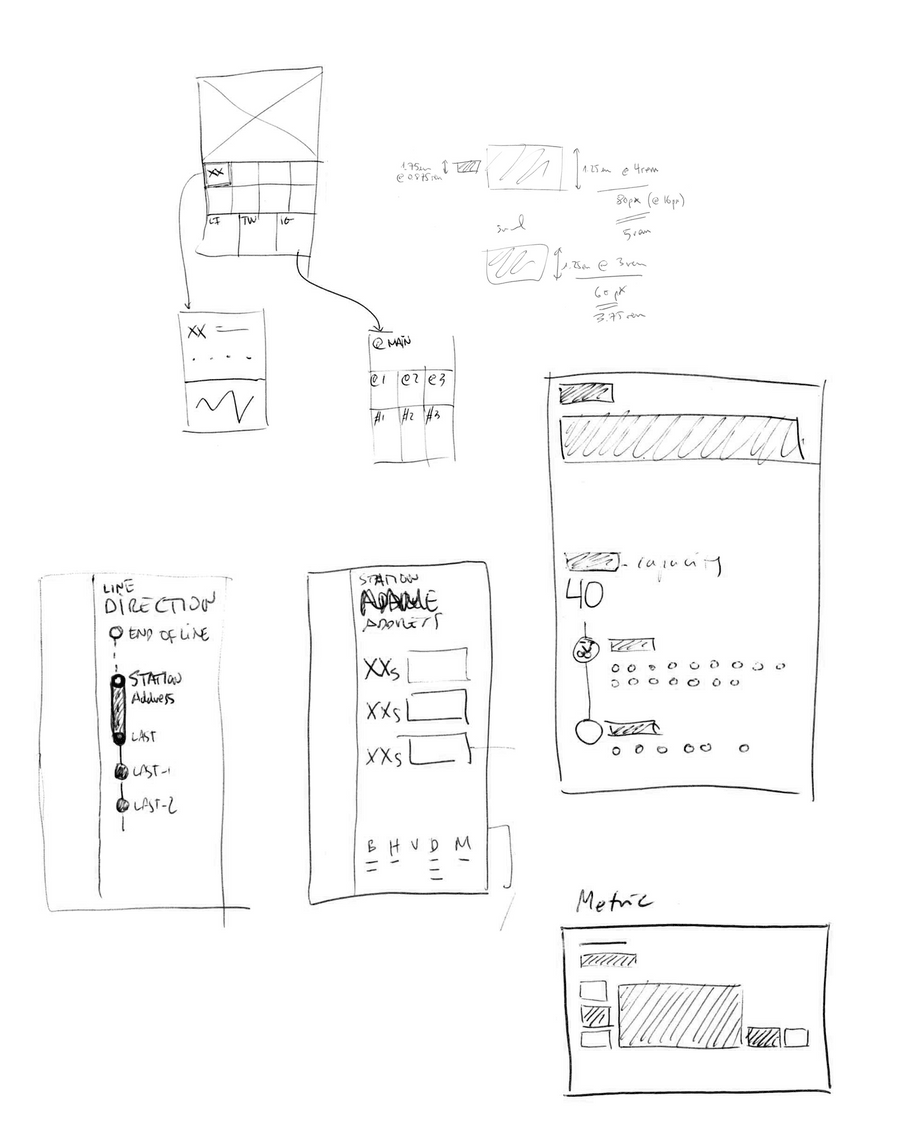
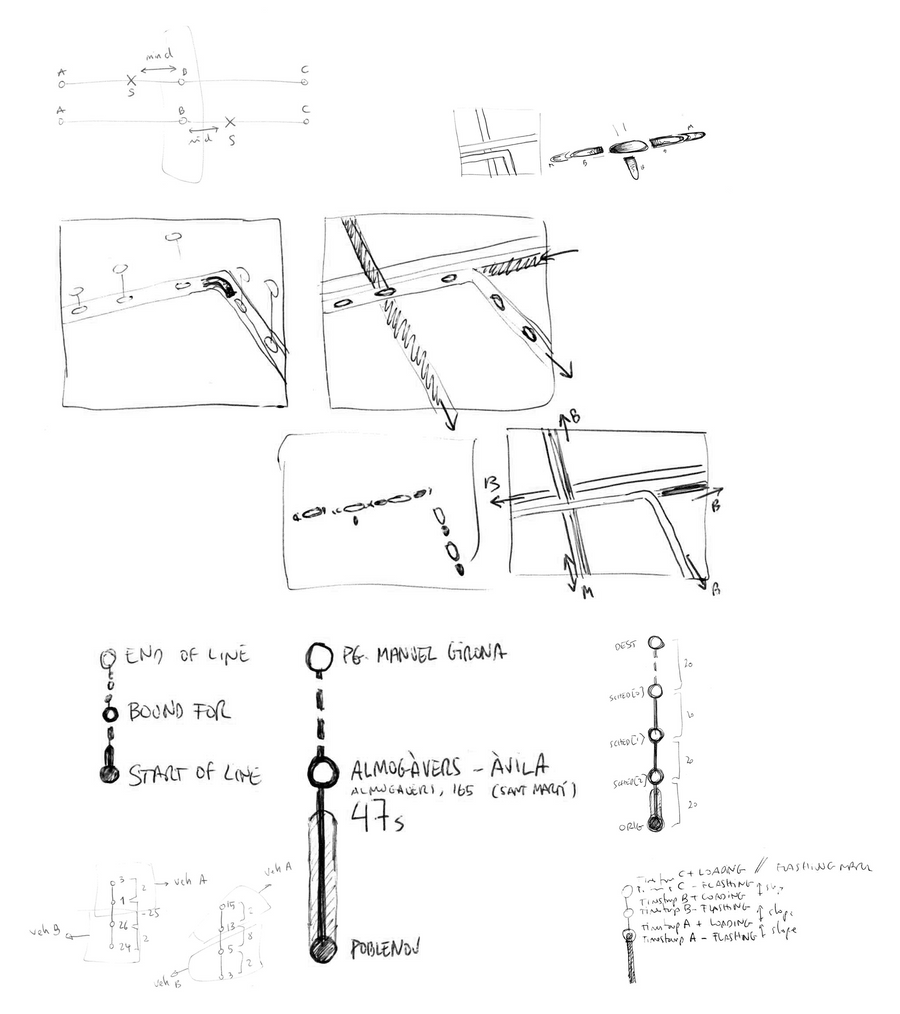
Skeleton
From a technological perspective, I prototyped the code necessary to build all the visualisations.
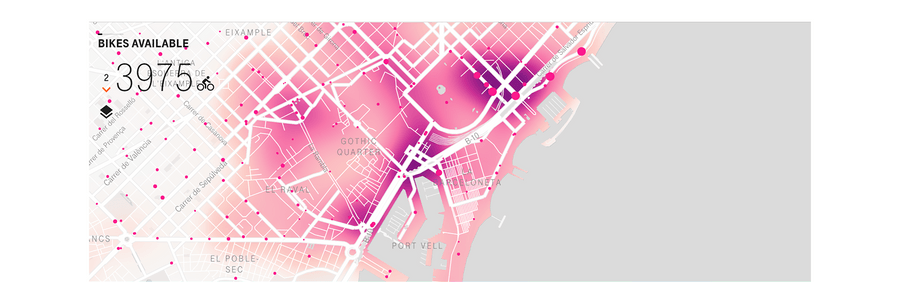
Using the bike API I mapped all stations and retrieved the number of bikes, ebikes, free parking slots and malfunctions (much like the official service does). This was mostly a straight API to map implementation without much manipulation needed.
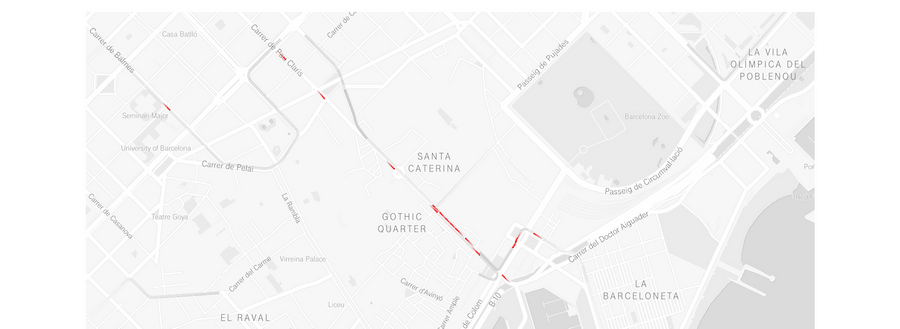
For the buses, though, I had to retrieve readings for each pair stop-line and then develop a method to, grouping them by routes and, considering lengths between stops, stop coordinates and average bus speed, extrapolate where each vehicle should be geographically on its route (eliminating duplicate observations for the same vehicle between stops).
This resulted in each bus being reasonably positioned circulating on its route at a speed that matches their forcasted ETAs (and minding the speed limit, actually).
From a visual perspective, the following directions informed the sketching and wireframing:
- The map should be the star of the show, and feature prominently
- The bus progress through the route should try to mimic the subway route displays because of the familiarity the user would have reading it
- The bike station panel should need to convey if there are bikes available and if there are docking spots available more easily than the official service does
Surface
From the rough map put together during the technical prototype phase, I built the different panels, visualizations and interactions between elements.
For the final polish, I inverted the usual white map colour scheme to develop a black/grey map that sits quietly at the background and allows all the other information to stand out with a colorful palette.