Citizen UX
Redesigning the user experience of e-government products for city councils
Product Design
Product Management
Figma
React
Jira Software
Storybook
Material Design
Material-UI
Amplitude
Takeaways
- Took the lead of the product's development and strategy as Product Designer and Product Owner
- Built with a team with a Senior Backend Engineer and 2 Junior Frontend Developers, with the collaboration of 2 Senior Product Managers, and insights from Account Management and Customer Success.
- Conducted research and discovery to gain buy-in from management into the proposed solution.
- Prototyped and designed the whole product.
- Coded the frontend for the MVP.
Problem statement
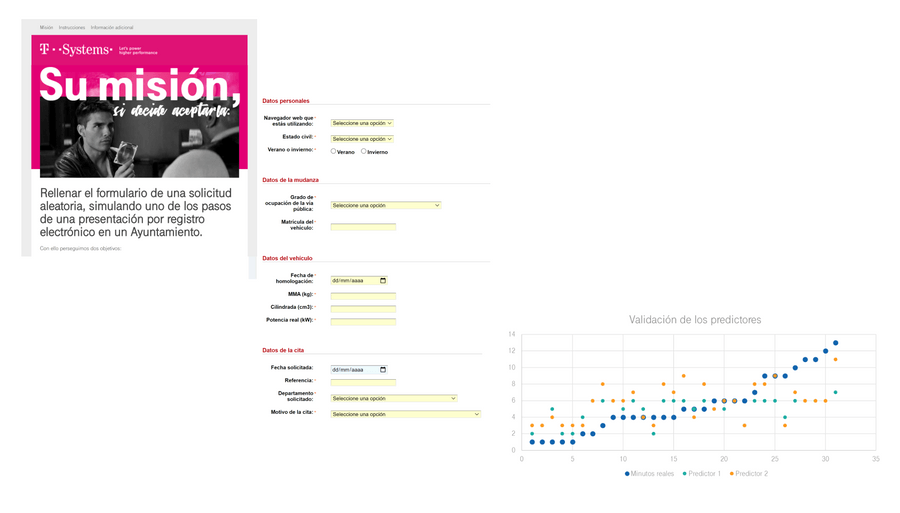
The electronic register is a small but critical product that allows citizens to formally submit requests to their city council.
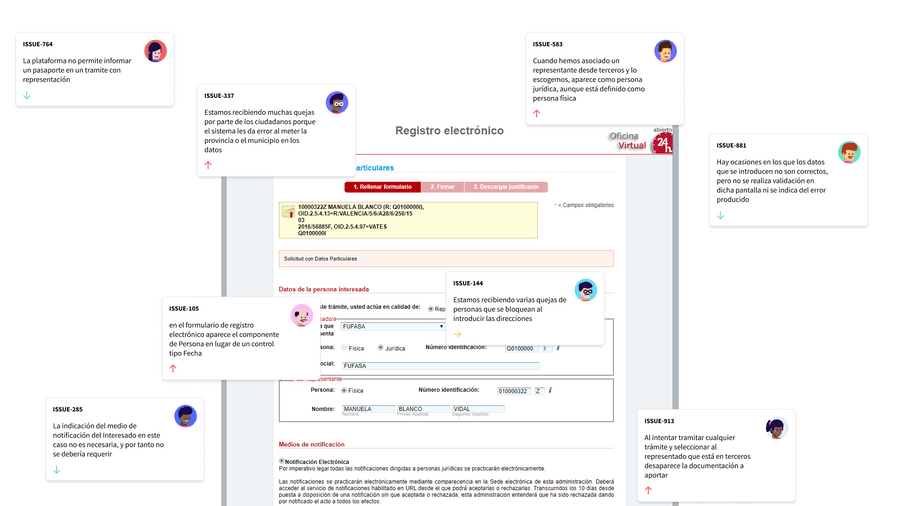
At T-Systems we had such application, used by 150+ local governments in Spain and reaching up to 10M citizens. But after 15 years of development the product was bloated with features, technologically old and without any regard for usability. Citizen complaints were frequent and abundant.
The citizen journey
Fixing everything on the existing codebase was not reasonable from a business standpoint, making a redesign using a modern tech stack the chosen path.
But building from scratch everything would have been costly and would have taken an excessive amount of time.
To find the least we could implement as a proof of concept and later develop a minimum viable product we first mapped the entire journey on the product and broke the experience into steps.
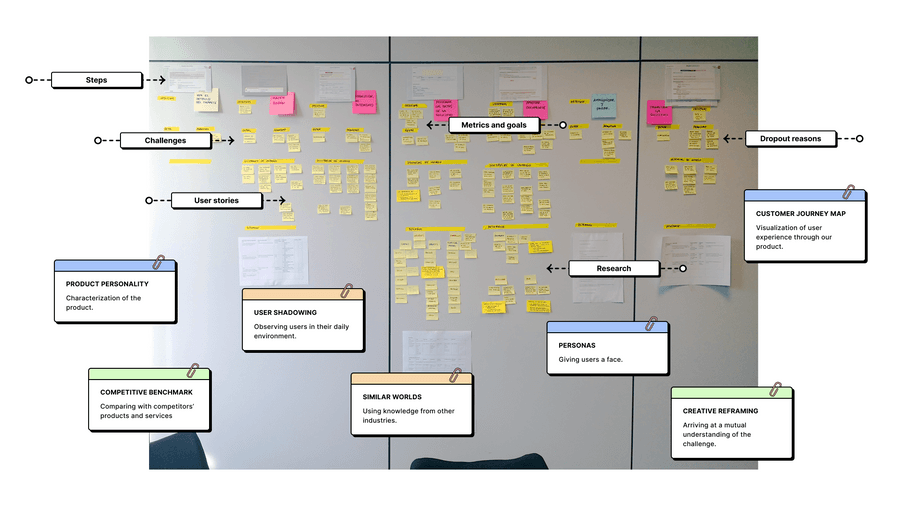
We used different discovery methods at this stage.
- User shadowing: we sat down with citizens and saw them use our product (and our competitors', depending on each person's city)
- Personas: we detailed 3 types of users we wanted to keep in mind when making decisions (a young college-aged person, a liberal professional, and a non tech-saavy senior)
- Competitive benchmark: we audited all our major competitors, on both their current products and their current developments
- Similar worlds: we identified applicable patterns on other solutions (eg: shopping checkout)
- Product personality: we agreed early on to give it a more friendly face and tone (dealing with government doesn't have to feel like going to a funeral!)
- Creative reframing: for each step of the journey, we worked on a shared understanding of what was the main challenge citizens faced
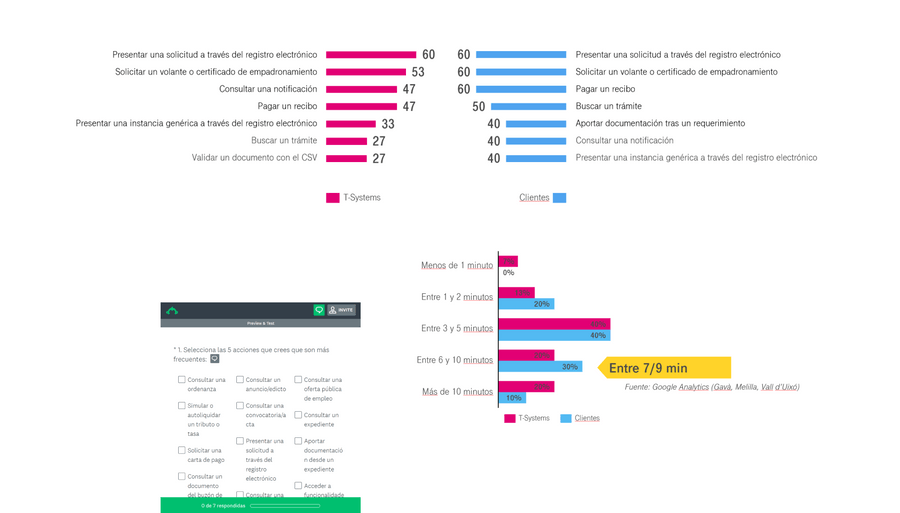
To try to bridge the gap between the expectations of us, as the product developers, and IT teams at City Councils, the product customers, we devised surveys to be sent to both collectives but analyzed segmented.
But it not only showed our biases: it also helped reframe ours and our customers understanding of end users.
For example, we all had the same intuition on how much time it took for the average citizen to fill a simple form (between 3 and 5 minutes). But analytics on the product showed it took them, on average, double that time.
To set some benchmarks on the current product, ad-hoc analytics was set up into the app (as that was something the the product didn't have) and users were recruited to run experiments as citizens using the software.
Product management
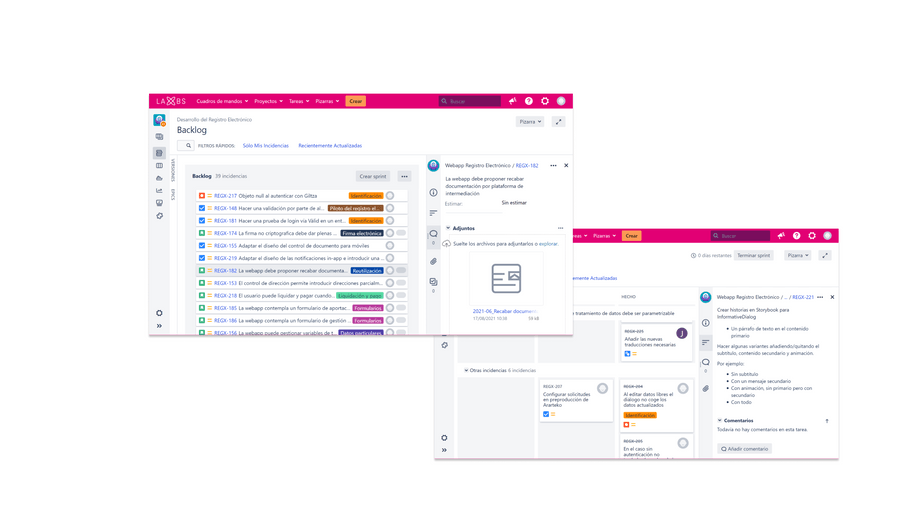
We used JIRA Software for all our projects at T-Systems. We decided to apply agile methodologies and adopted bi-weekly sprints.
The decision to introduce dailies, later on, proved to be the most important step to change our working habits from waterfall to fast incremental deliveries: we were quickly addressing roadblocks early.
With a extremely small team, made of just a senior backend developer and me as a frontend developer, we delivered the PoC and were given the go-ahead to proceed with the project.
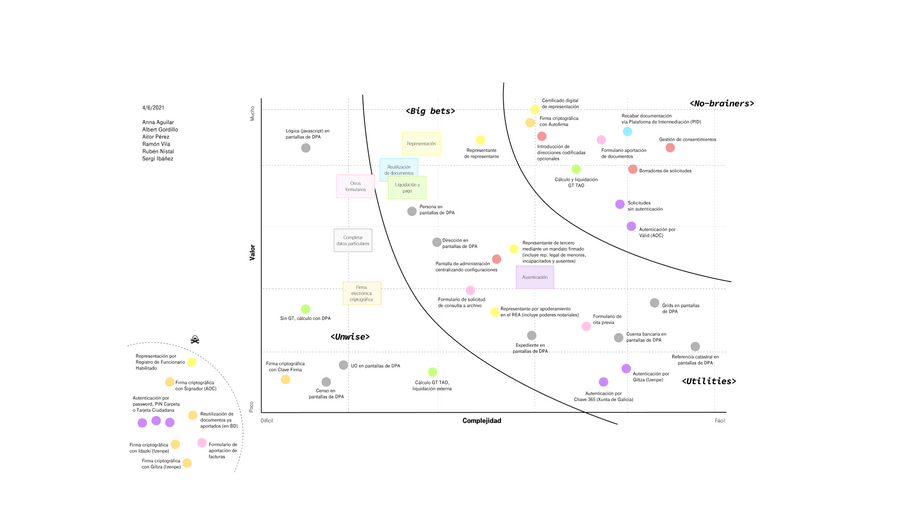
Together with senior product managers from the team, and sales and business stakeholders, we prioritized all the necessary features we had identified to build after the MVP.
- Using a cost vs value matrix, each of us worked individually to placed all features on the grid.
- We then joined for a workshop where we discussed any disagreements and settled via consensus.
- Without previous warning, at the workshop we also introduced a trash where we could throw away features: we got rid of 15% of them, for good.
Product design
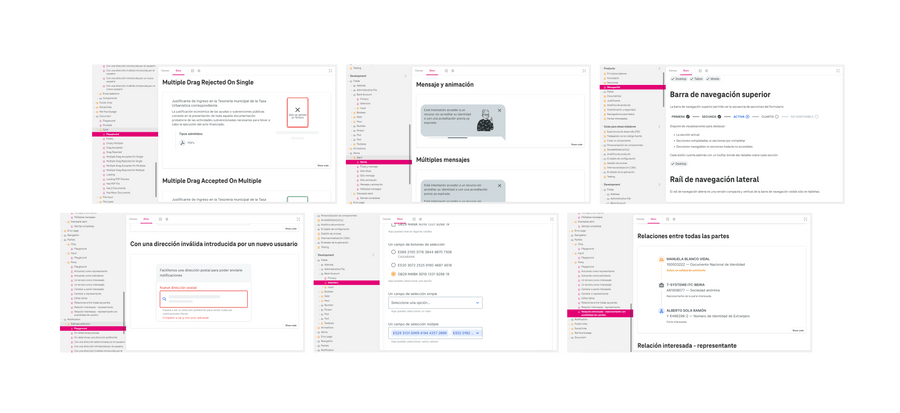
Given that a sizeable part of the issues was due to the usability of UI elements, we decided to implement a library of navigation and form components on a themable design system (case study) where each could be developed in isolation and given focused care.
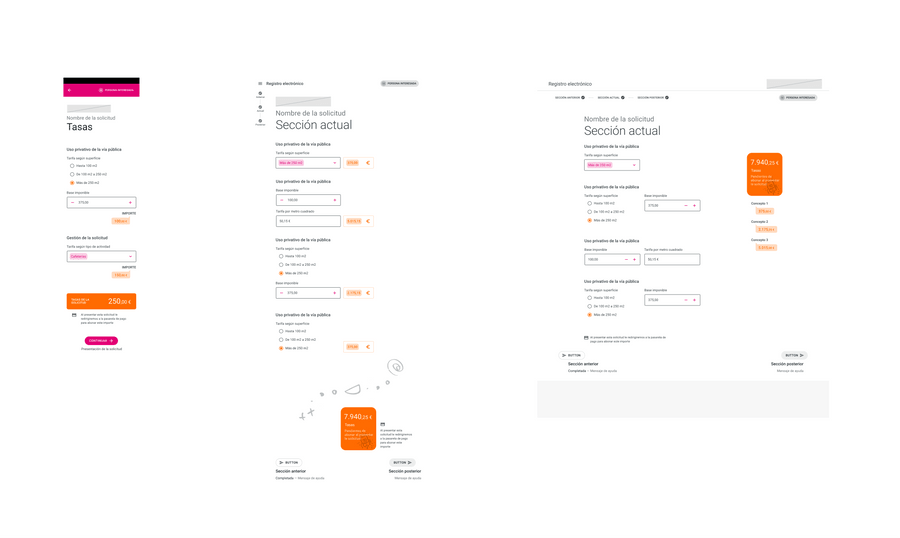
Design work was done on Figma, using a mobile-first approach and scaling up components and screens for bigger devices.
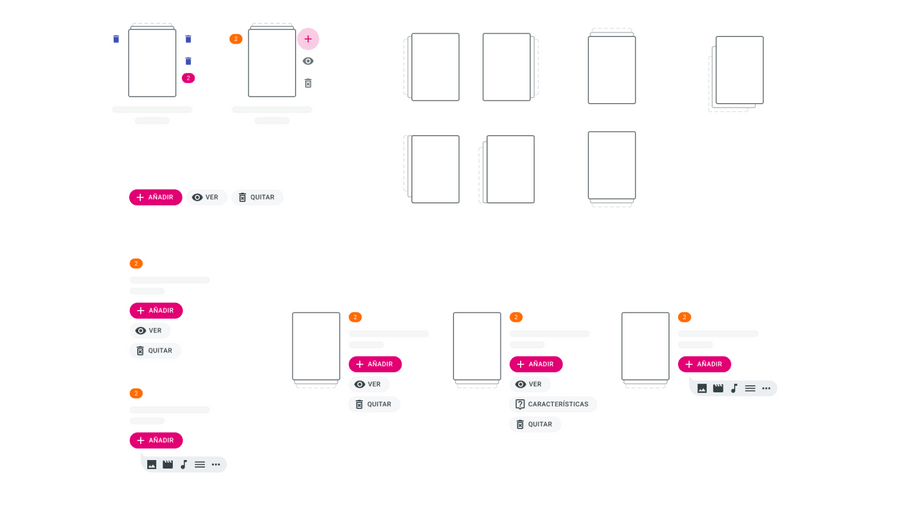
- Explorations for new elements
- Screen flow prototyping
- Motion prototyping (eg: screen transitions, micro-interactions)
- Responsiveness
- Theming
- Handover specs for engineering