Address input field
Fixing the most dreaded experience of citizens: correctly entering an address in a form
Product Design
Figma
React
Storybook
Material Design
Material-UI
Goal
The goal of this project was to design from scratch an address input field, given this was the single most troublesome component our end users were complaining about.
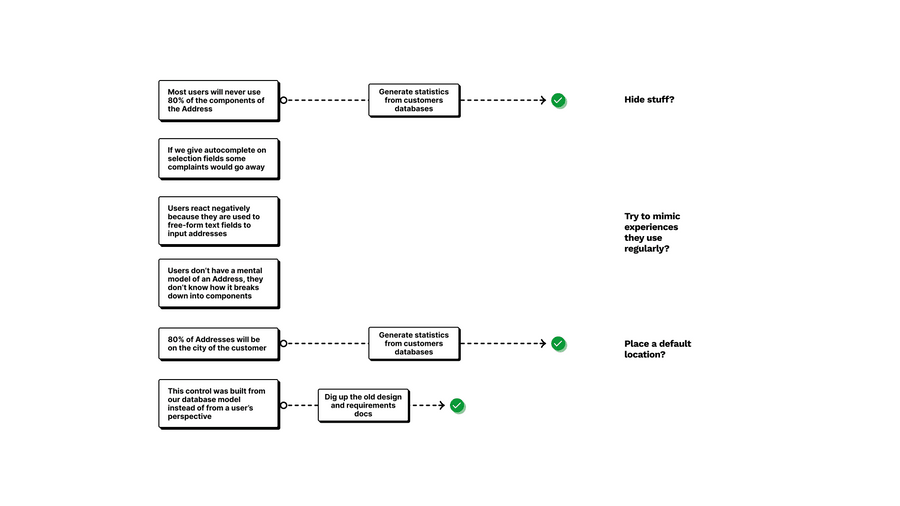
Hypothesis
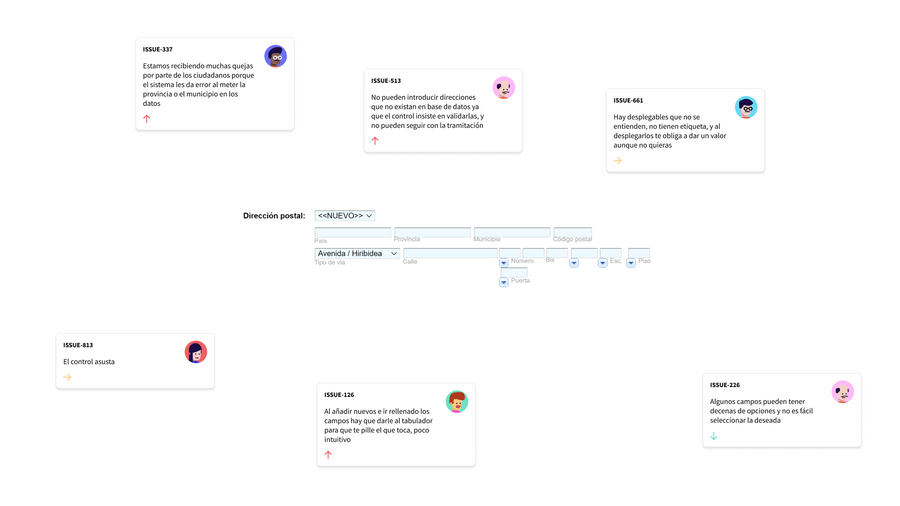
A series of hypothesis were laid out on why the experience was so badly percieved and why the component had been implemented the way it currently was. On those that validation was possible against hard data, we did.
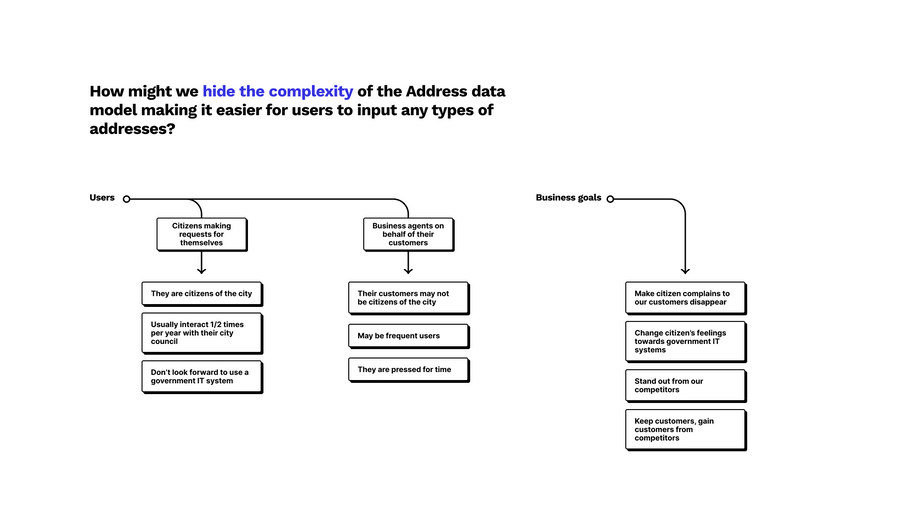
Problem statement
It was ascertained that one of the main causes for how the component had been set up laid on the underlying database structure: addresses, for governments, are a critical piece of data because any procedure require legally valid notifications. Up until recent years, those were postal notifications.
Because of that, precise postal addresses were crucial and the database model captured all that precision. But for the average citizen, the extra complexity would never be needed as the average address is fairly simple.
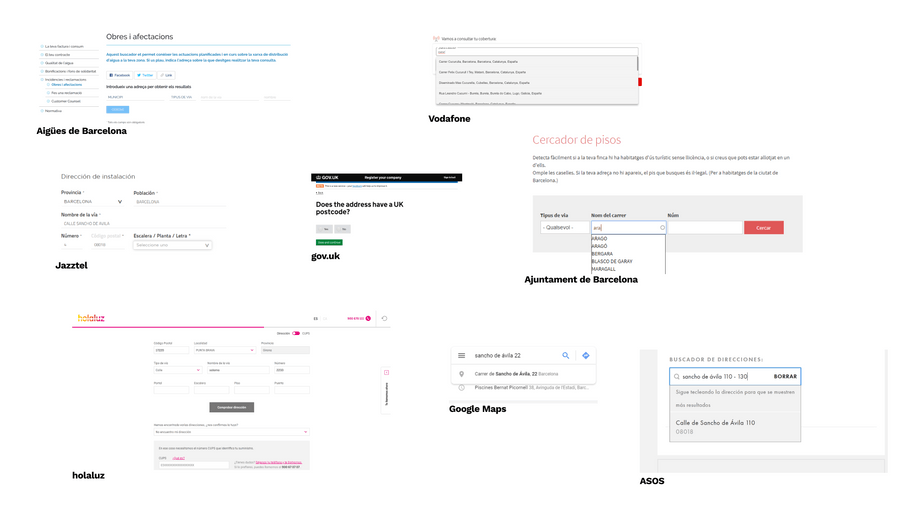
Benchmark
We carried out research to review how the collection of addresses was being done on government agencies and on other use cases (utilities, e-commerce, mapping services...).
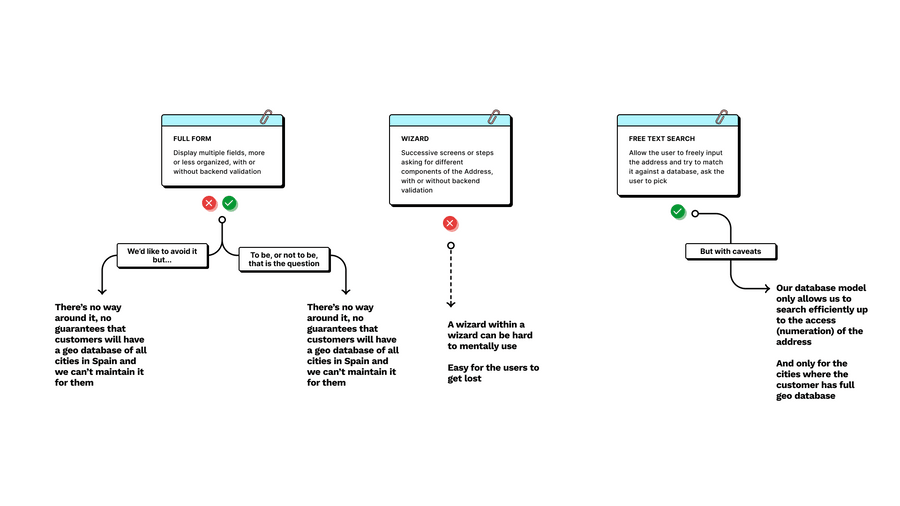
Constraints
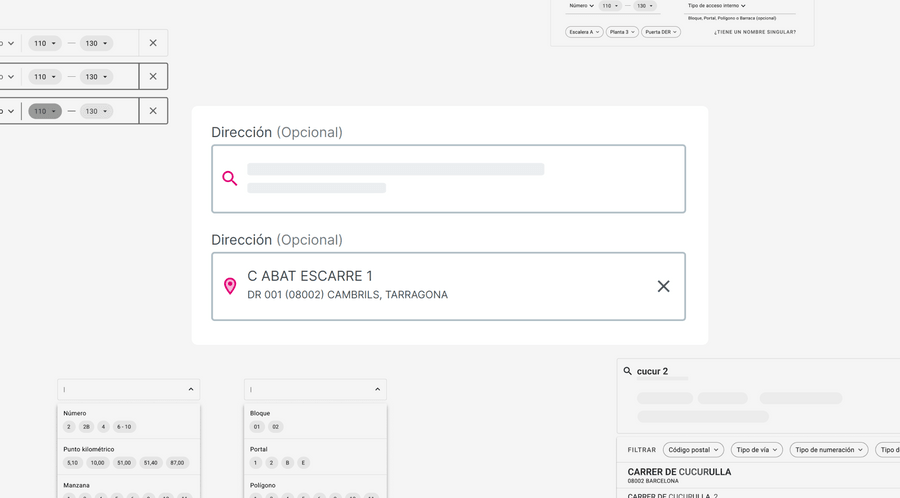
We identified 3 possible approaches: a full form with many input fields, a wizard that helps the user by breaking the address into steps, and a search field.
We pitted each of these approaches against the technical constraints that our database model, and our customer's usage, imposed.
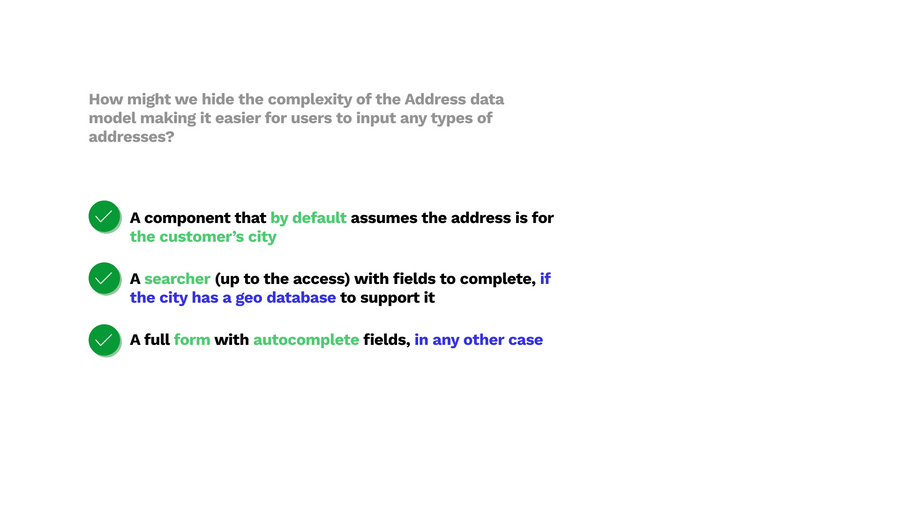
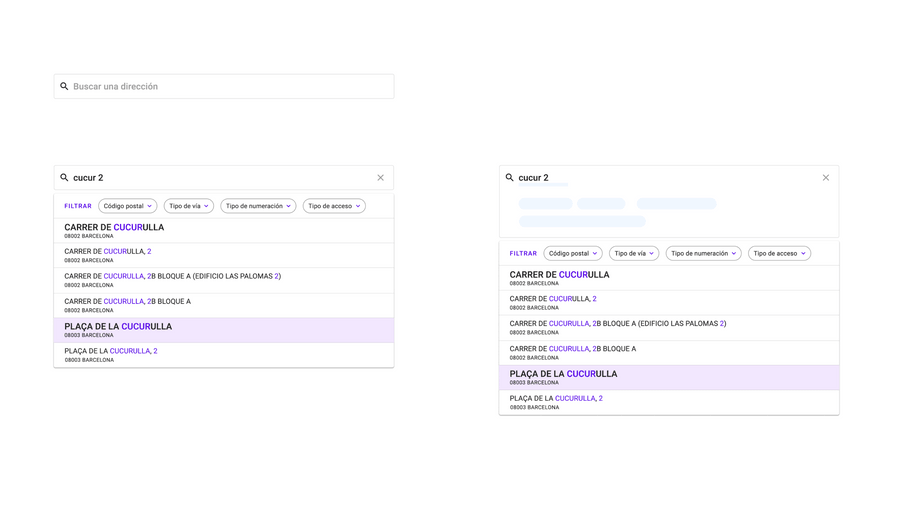
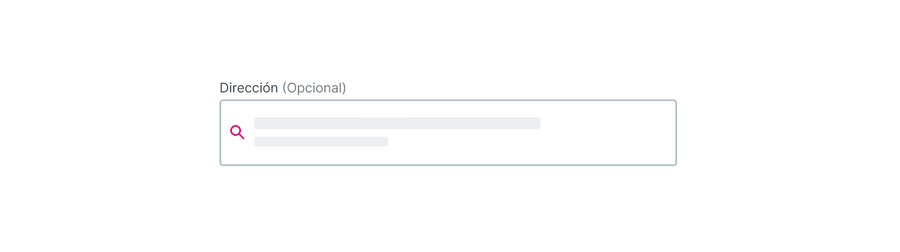
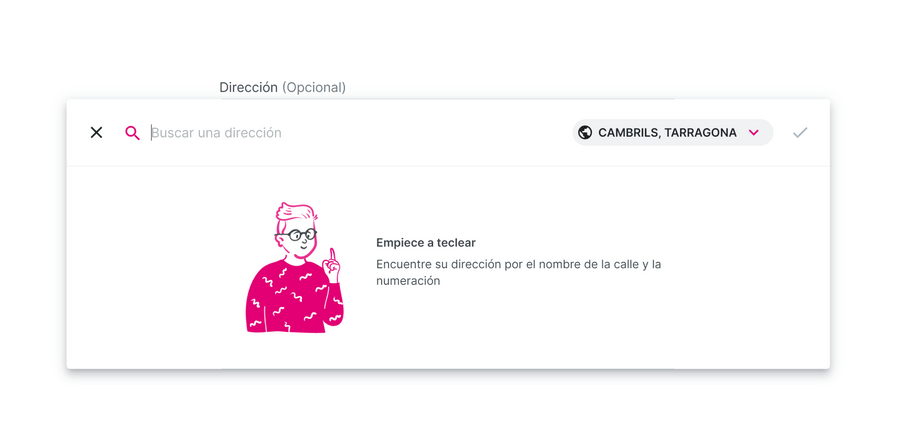
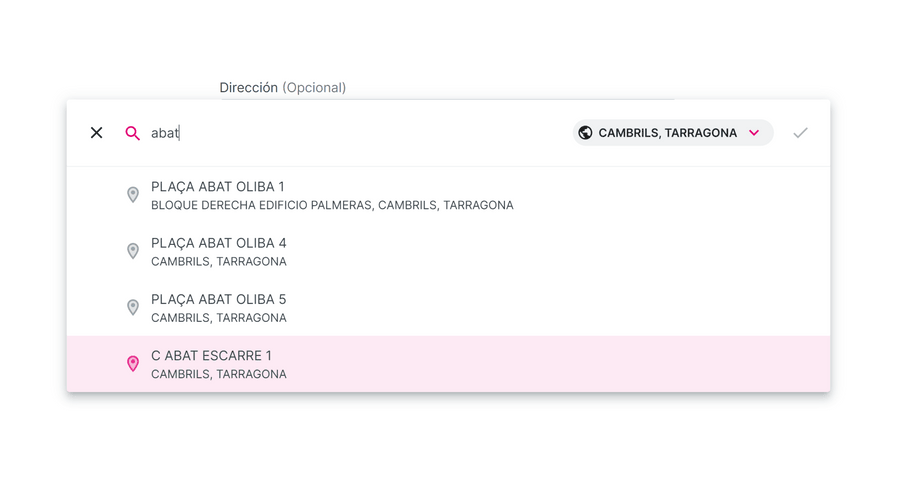
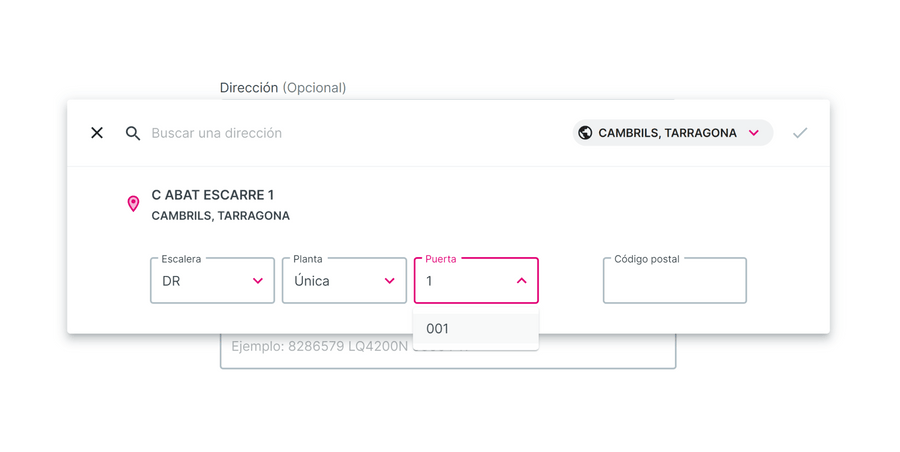
Solution
Based on research, the constraints above, and the user experience we wanted to achieve, a feasible solution emerged.
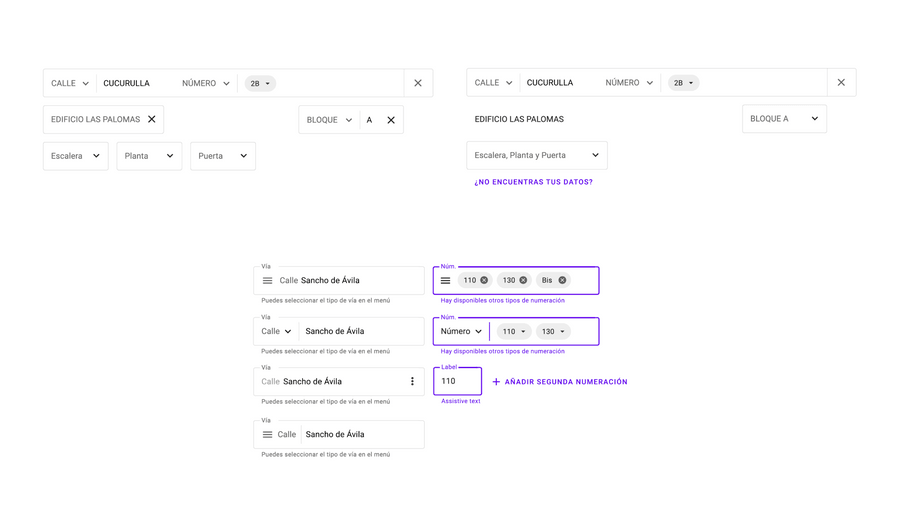
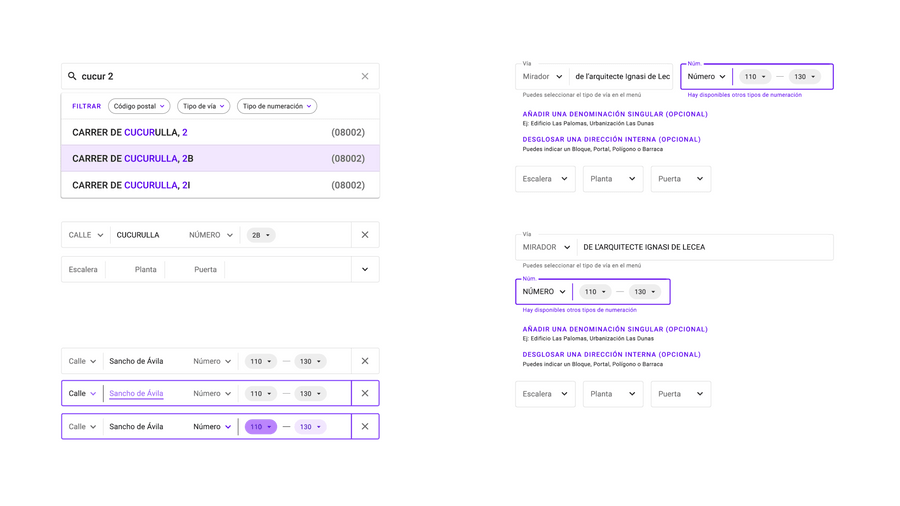
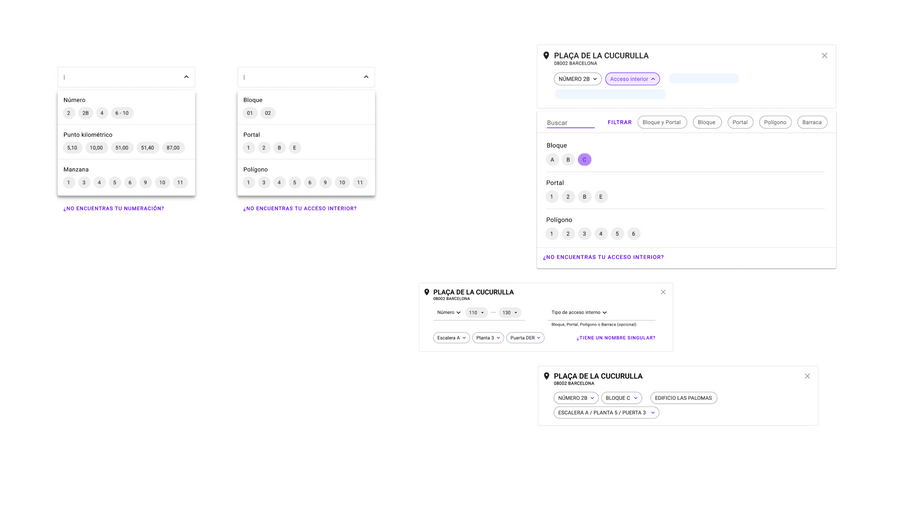
Ideation
Initial drafts, explorations and final designs were worked on Figma and reviewed by the team. Many iterations were needed to find the final solution matching the existing visual design with the desired user experience.
Implementation
The new control was added to our existing design system, tailored to our product's visual style and based on Material Design guidelines using primitives from MUI.